Do you run a WordPress Multisite network? Then this plugin might be is for you!
GitHub
Follow development on GitHub, submit issues, fork your own version or help make Multisite Featured Image better.
What is it?
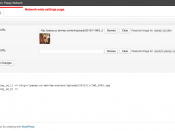
This plugin does one thing. It creates a network settings page that allows images to be set as “featured images” on a per site bases in the network.
How does it work?
Once uploaded, this plugin will only show up in the network plugin admin screen located at yoursite.com/wp-admin/network/plugins.php. If you don’t have WordPress Multisite enabled, then this plugin will not work for you.
How to use it
Visiting the settings page will show a list of all the sites in your network with a file input field. Simply browse your media library and click insert into post. The full size image URL is the one we want, as its size can me modified when we output it.
Included front-end functions
Once you’ve saved the images for each site or the sites you like you can use the following function to output the image.
$site_featured_image = \FrostyMedia\MSFeaturedImage\get_site_featured_image( $blog_id, $size = 'thumbnail', $image = true );
Explanation Parameters \FrostyMedia\MSFeaturedImage\get_site_featured_image()
- int $blog_id: current site ID. Use
get_current_site()->idor specific integer site ID number. - string|array $size: Any WordPress media size or custom size – thumbnail, medium, large, full, etc.
- bool $image:
- true: return the URL via
wp_get_attachment_image() - false: return the URL via
wp_get_attachment_image_src()
- true: return the URL via
The Shortcode
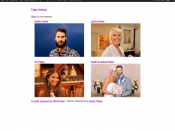
Now your can output all blogs in a grid list using the shortcode. This will get all sites in the network, except the ID’s passed to the ignore-blog-ids attribute as a comma separated list.
[multisite-featured-image ignore-blog-ids="1,3,5"]
A Working example
Check out an example of the featured image plugin running at Passy.co; my personal family network.